こんにちわこんばんわ。
皆さんがお使いのPCはもちろんのこと、スマートフォンのウェブブラウザでもダイレクトにVRコンテンツを取り扱うことのできる「WebVR」についてつづるコラム、その第3回です。
前回は「WebVR」「WebGL」「Javascript」の関係についてお話ししました。今回からいよいよ実践です。
WebVRのサンプルを見てみよう!
まずは以下のボタンをクリックしてください。
A-Frame(WebVR)のサンプル
すると、新しいページでこんなの出てきませんでしたか?

これ、実際にWebVRの一つであります「A-Frame」で書いたサンプルページです。試しに
- マウスをクリックしたままドラッグしてぐりぐりと動かしてみたり
- キーボードの「W(前)」「S(後ろ)「A(左方向)」「D(右方向)」を押してゴリゴリ動かしてみたり
- (スマホでご覧の方は)スマホを傾けたり動かしたりしてみたり
してみてください。(なお、Internet Exprolerなど一部のブラウザでは動作しない場合があります)
さらに、右下にあるアイコンを押してみてください。
これをご覧になっているのが「スマホ」で、かつ「WebVRに対応しているブラウザ」で、さらに「ランドスケープ(横画面表示)」にしてあれば、360度VRの画面に切り替わるはずです。つまり、ご覧のページはVRに対応しているページなのです!(エッヘン)
ハコスコの段ボールビューワ(Google CardBoard仕様のHMD)を通してみれば、あら不思議! VR体験ができます!(ただの赤い立方体だけど)
この映像を構成するデータとは…
さて、上でご説明した通りこのサンプルページは「WebVR」の一つであります「A-Frame」を使用しているのですが、そのサンプルページに書かれているコードをこちらでもご紹介しましょう。
<!DOCTYPE html>
<head>
<script src="https://aframe.io/releases/latest/aframe.min.js"></script>
</head>
<body>
<a-scene>
<a-cube position="0 1 0" color="#d00"></a-cube>
<a-sky color="#EEE"></a-sky>
</a-scene>
</body>
これだけです。
たったこれだけ。

これだけであの赤い立方体がぐりぐり動いちゃうんです!
WebVRの前に覚えておかなくちゃいけないこと
さて、上のコードで「……何が書かれてるんですか?」と思ったアナタ。
間違ってません。間違ってませんよ。
前回お話ししましたように、WebVRはWebGLの一つとして存在し、WebGLはjavascriptの一つとして存在します。
つまり、WebVRを実際に動かすには、元となるjavascriptを設定し、さらにそのjavascriptを動かすための「HTML」を書いてあげる必要があるのです。
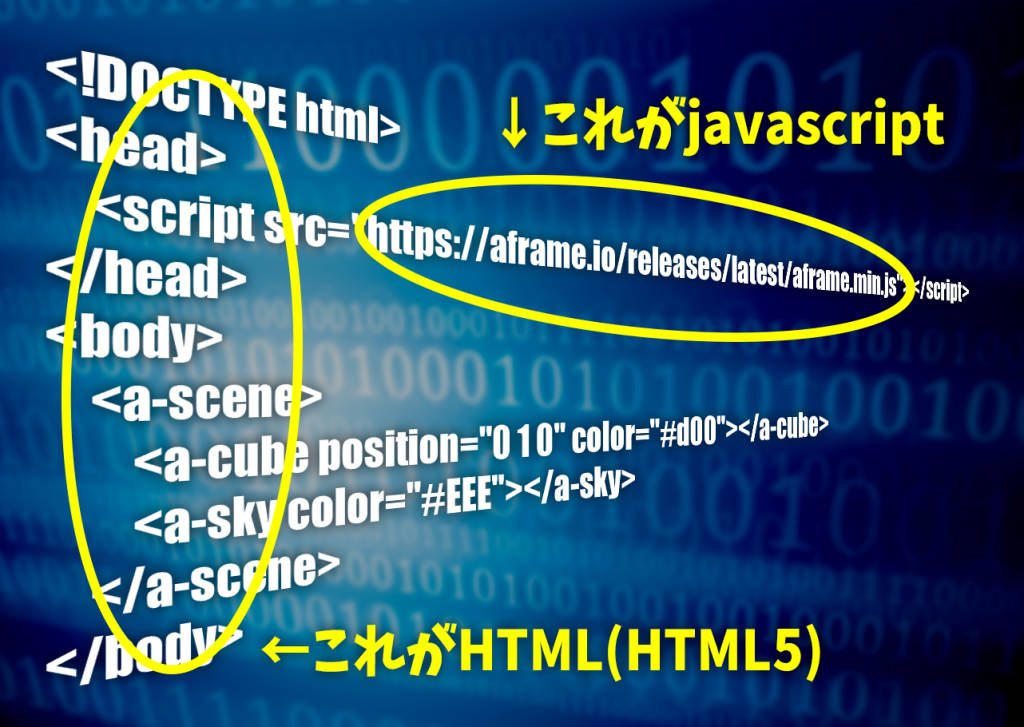
上の画像で説明すると……

こんな感じ。ざっくりだなー。
ということは、HTMLとjavascriptをちょっと理解する必要がある、ということになります。
さすがにHTMLやjavascriptについてここで説明を始めてしまうとキリがありませんので、まだご存じでなかったら、ホンのさわりでも結構ですので、ちょっと検索してお勉強してみてください。
こちらでは、定番中のど定番をご案内しましょう。20年の歴史を誇る「とほほのWWW入門」さんより……
とほほのHTML5 http://www.tohoho-web.com/html5/index.html
とほほのJavaScriptリファレンス http://www.tohoho-web.com/js/index.htm
次回はいよいよ!(何回目だ) このサンプルページを使って一つずつ解説していきます。
お楽しみに!